Nowadays, it's hard to imagine an activity we do that doesn't rely on the Internet. It allows us to shop at the market, pay bills, easily watch TV shows with just a few clicks. But, you see, when I say "allows us," I'm thinking about my situation, without any difficulty or restriction in using the internet. Unfortunately, the reality for millions of people is not the same.
On this blog post I will be covering the following topics.
A recent survey published by the Web For All Movement and the BigDataCorp platform indicates that only 0.74% of Brazilian websites are accessible to people with disabilities.
And this number is not likely to improve anytime soon, as Brazilian legislation does not define the accessibility criteria that a website should meet, while in Israel you can be sued if your site is not accessible.
But where can we start thinking about accessibility?
WAI-ARIA
To talk about web accessibility, we need to talk about WAI-ARIA, guidelines created by the W3C, the international organization that oversees Internet standards. According to the official documentation, WAI-ARIA (Web Accessibility Initiative — Accessible Rich Internet Applications) defines ways to make website content more accessible to people with disabilities or those using assistive navigation tools, such as screen readers and keyboards.
They should be able to interact with page elements like buttons, forms, drag-and-drop, calendars, dropdown lists, submenus, etc.
In short, ARIA has three categories: roles, states, and properties.
Roles
We can use roles to define the nature of an element, as well as to inform a group of elements, regions, page structure, or alerts.
If you use the semantically correct HTML tags, you might not need to define the roles. Div and span tags are the only ones that are generic and have no semantic meaning. Therefore, you might need to define a role when using them for something important.
For example, you can create a valid link using the span tag and role with HTML, CSS, and JS:
<span
data-href="https://medium.com"
tabindex="0"
role="link">
Link with span
</span>
span[role="link"] {
color: blue;
text-decoration: underline;
cursor: pointer;
}
const spanElem = document.querySelector('span');
const navigateLink = (e) => {
if (e.type === 'click' || e.key === 'Enter') {
const ref = e.target != null ? e.target : e.srcElement;
if (ref) {
window.open(ref.getAttribute('data-href'), '_blank');
}
}
}
spanElem.addEventListener('click', navigateLink);
spanElem.addEventListener('keydown', navigateLink);
Or, simply use the a tag:
<a href="https://medium.com" target="_blank">Link with a</a>
States and Properties
Through states and properties, you can indicate the state of an element—whether it's checked, selected, disabled, collapsed, hidden, open, draggable, clickable, or the action of a button without text, etc.
To define a modal:
<div role="dialog" aria-modal="true">
// Content
</div>
To indicate the action of a button without text:
<button aria-label="Close">x</button>
To define a slider:
<div
role="slider"
aria-valuenow="4"
aria-valuemin="1"
aria-valuemax="10" />
It's important to note that ARIA only provides information to the browser's accessibility API and does not affect the content of the page.
There are numerous other options, all of which can be consulted in the official documentation or summarized on the Mozilla website.
Semantic HTML
The purpose of HTML (Hypertext Markup Language) is to give meaning to the content of a page through tags. Currently, there are almost 100 tags. I know it's a lot, but you should know at least the most commonly used ones.
afor links.pfor paragraphs.buttonfor buttons.ul,ol,lifor lists.h1,h2,h3,h4,h5,h6for headings.form,label,inputfor forms.table,thead,tbody,td,trfor tables.headerfor the header.navfor navigation.footerfor the footer.
As mentioned above, div and span are generic tags and have no semantic meaning in HTML. If something is important, you should use ARIA to give them meaning.
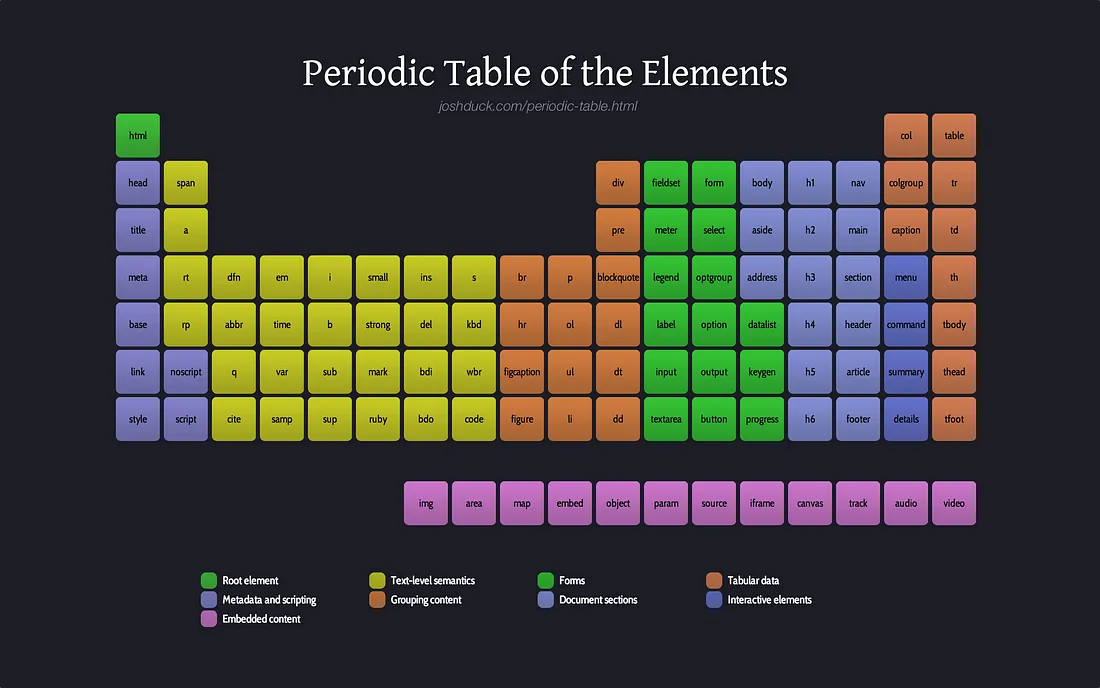
A table similar to the periodic table with all HTML tags and their categories.

Images
A large part of the internet nowadays consists of images, be it advertisements, memes, selfies, and without the alt property defined, they all become meaningless to a screen reader.
The alt property in the img tag should receive text describing the content of the image. The more descriptive it is, the better for accessibility and even for SEO.
The alt description is also displayed if the image link is broken.
Example of alt property usage
See the photo of this delicious hot dog:

It's okay to describe it like this:
<img src="hotdog.png" alt="hot dog" />
Even better would be to describe it with more detail:
<img src="hotdog.png" alt="Hot dog on a plate with mustard and mashed potatoes"/>
A poor use of the alt property would be like this, as spam. Imagine a screen reader reading this:
<img src="hotdog.png" alt="hot dog hotdog food fastfood recipe lunch junk food" />
Colors
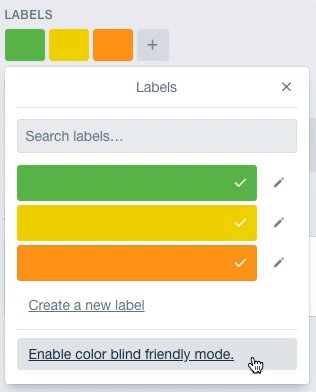
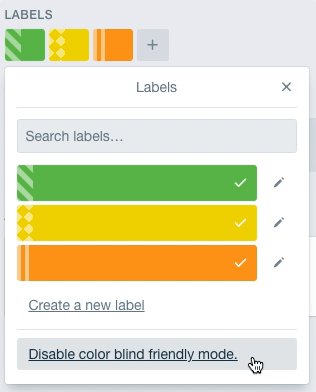
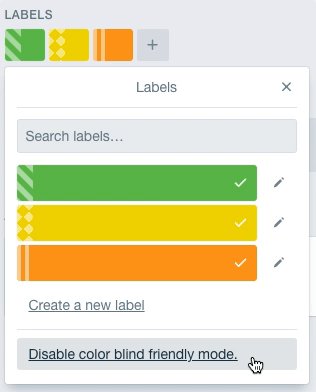
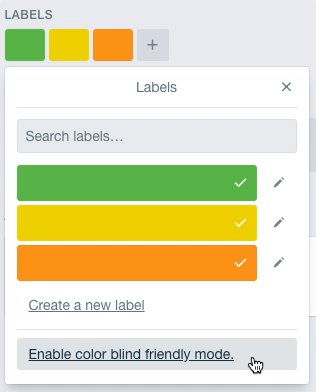
Designers often rely on colors to indicate states: green for everything's okay, red for errors, orange for alerts, etc. However, for color-blind individuals, it's difficult to distinguish these colors. Labels, icons, and textures should also be used in these cases.

How to Start Developing with Accessibility?
Developing with accessibility in mind might seem initially complicated, but over time, it becomes more natural. As you learn to use semantically correct HTML tags, discover the utility of others, or navigate your site using a keyboard.
Testing accessibility during development should be as important as testing support in different browsers. Therefore, here are some links that can help.
ChromeVox
ChromeVox is a free screen reader available through a Chrome extension that you can install here. It reads the content of your site as you navigate with the keyboard. (To enable/disable it, press cmd + ctrl + A + A on iOS).
Lighthouse
You can audit your site's accessibility with Google's Lighthouse tool. It's part of Chrome's Developer Tools and gives you a score from 0 to 100 for performance, accessibility, best practices, and SEO.
React + ESLint
For those who validate React code with ESLint, there's the eslint-plugin-jsx-a11y plugin, which also checks for accessibility issues in JSX.
WCAG Checklist
The a11yproject website has a checklist following the WCAG (The Web Content Accessibility Guidelines), which is a shared accessibility standard among individuals, organizations, and governments. It's well-organized by content categories. You can access it here.
Other Best Practices
Zoom
Do not disable zooming on the page using the viewport meta tag in HTML. There are many reasons why users might want to zoom in, such as seeing a detail in an image or reading small font.
Focus
Do not disable the outline of focused elements using the outline: none property in CSS. This is how keyboard users can know where the mouse pointer would be.
Conclusion
Accessibility is not an extra feature in an app. As developers, we must build a better and more inclusive internet for anyone, regardless of region, device, region and/or disabilities.
Accessibility should not be the sole concern of developers. Designers, product managers, advertisers, and everyone involved in creating a page should also consider the importance of web accessibility.
Only together can we create a better, accessible, inclusive internet without barriers for everyone.